ダイヤワンデー

| 使用期限 | レンズ直径 | ベースカーブ | 度数 |
|---|---|---|---|
| 1DAY/1日 | 14.5mm | 8.6/8.8mm | ±0.00~-8.00 |
Diya1day(ダイヤワンデー)
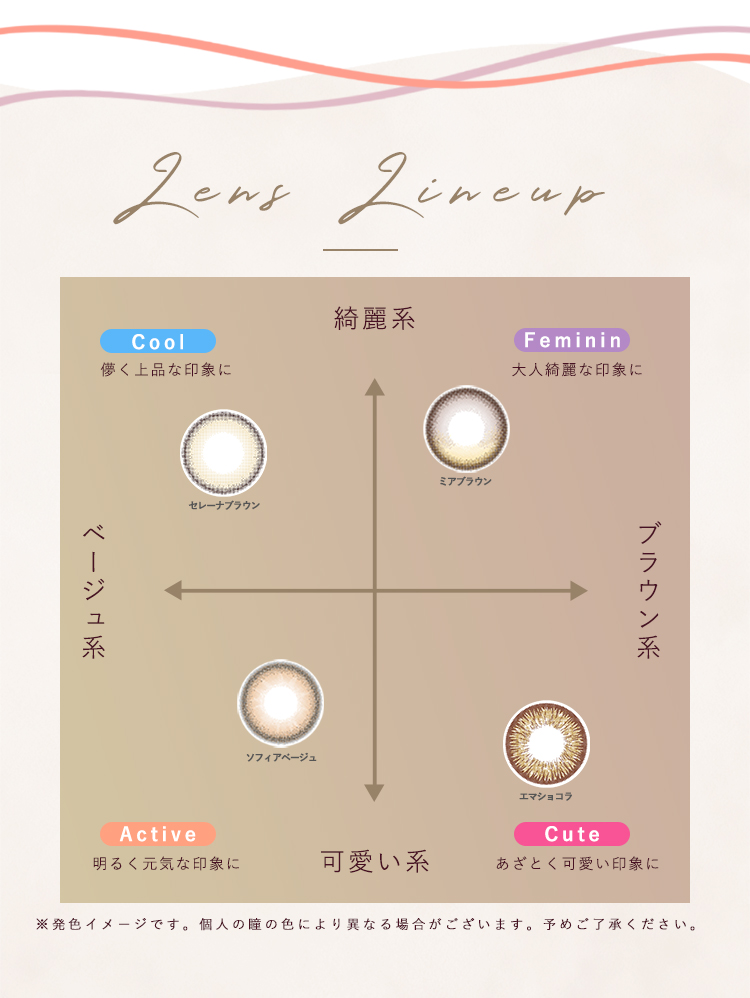
カラーラインナップ
自分史上、いちばんかわいい瞳
可愛く見せたい日、カッコよく見せたい日。
いつだって自分史上を更新したいから・・・
対面でもプリでもなりたいを叶えてくれる、ちゅるん×ぷるんなレンズが誕生♥
ダイヤワンデーでいつでも自信のある瞳に♥
レンズの詳細・着画をチェック!
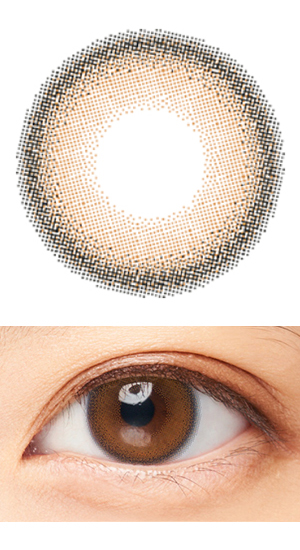
MiaBrown(ミアブラウン)
| 直径 | 14.5mm |
|---|---|
| 着色直径 | 13.6mm |
| ベースカーブ | 8.6mm |
| 含水率 | 58%(高含水) |
ツヤを惹き出す水光カラコン。ハイライト灯る水光レンズできゅるんとした魅力的な瞳を演出。ハイライターカラーが瞳に溶け込んだ潤みブラウン。
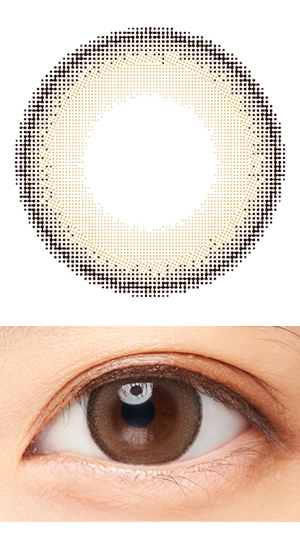
SophiaBeige(ソフィアベージュ)
| 直径 | 14.5mm |
|---|---|
| 着色直径 | 13.6mm |
| ベースカーブ | 8.6mm |
| 含水率 | 58%(高含水) |
ナチュラルちゅるんベージュカラーでふんわりちゅるんな愛され瞳に。ふんわりリングフチ&垢抜けトーンアップカラーで理想の色素薄い系ちゅるんeyeで儚げな瞳に。
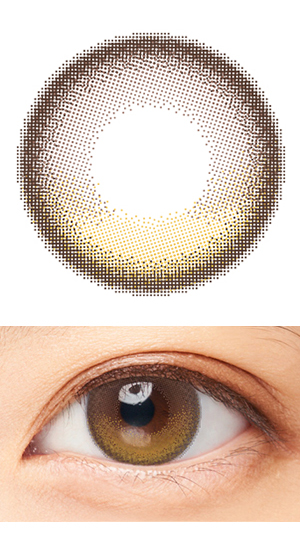
SerenaBrown(セレーナブラウン)
| 直径 | 14.5mm |
|---|---|
| 着色直径 | 13.6mm |
| ベースカーブ | 8.8mm |
| 含水率 | 38.6%(低含水) |
ちゅるんと潤うグレージュカラーで透明感溢れる潤んだ瞳に。ダークブラウンのフチで白目をより綺麗に魅せて、立体感を演出。透明感のある大人っぽい印象に。
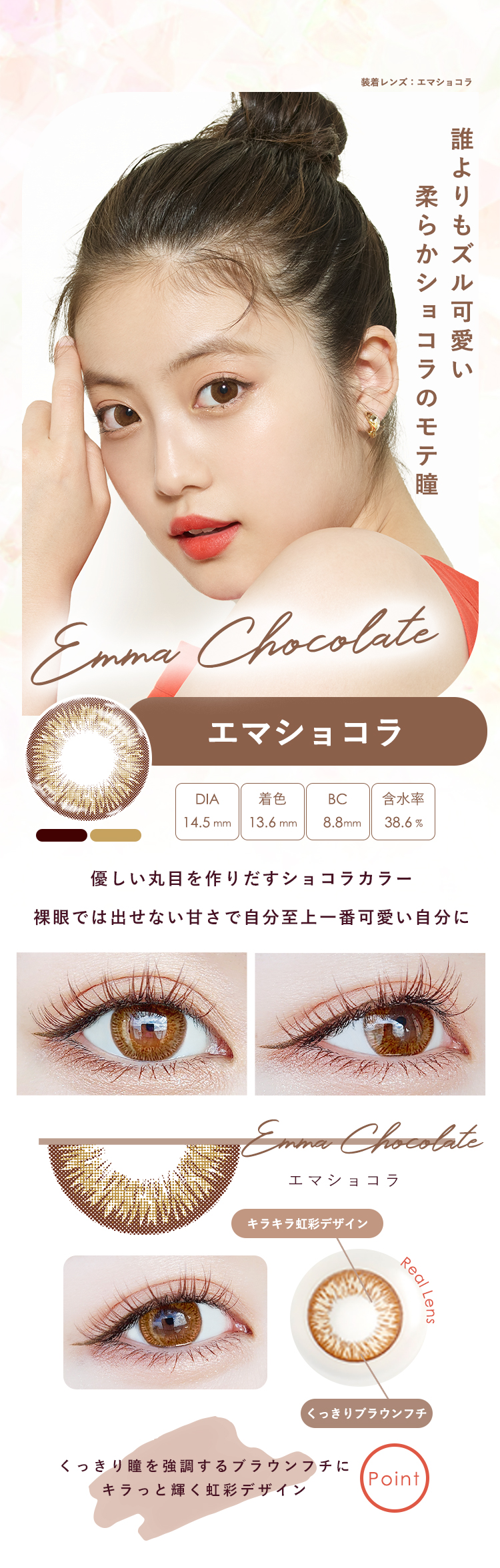
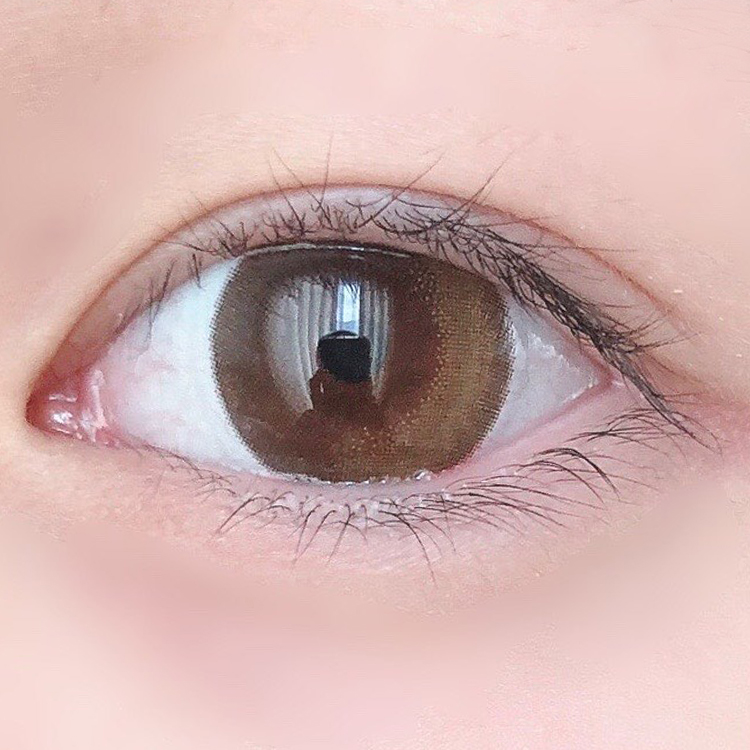
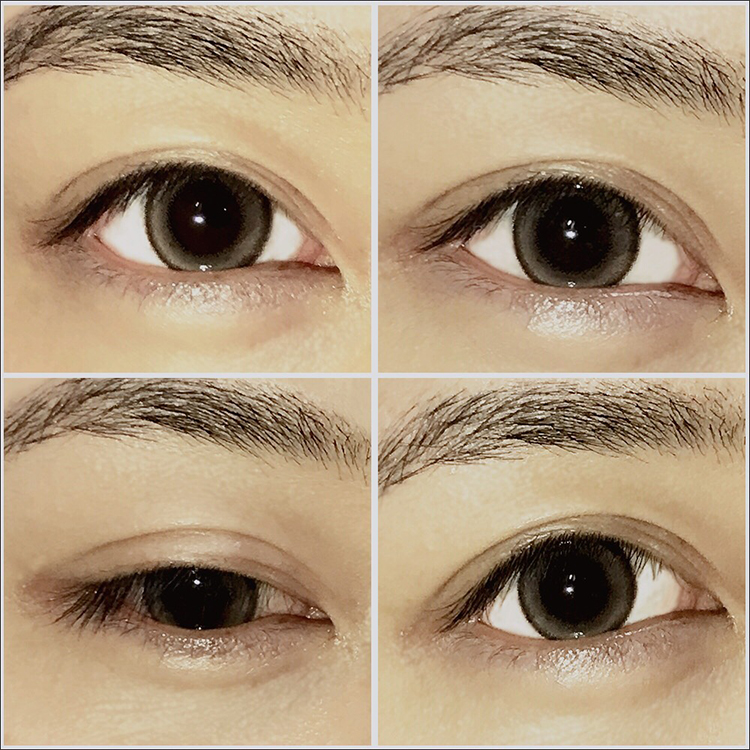
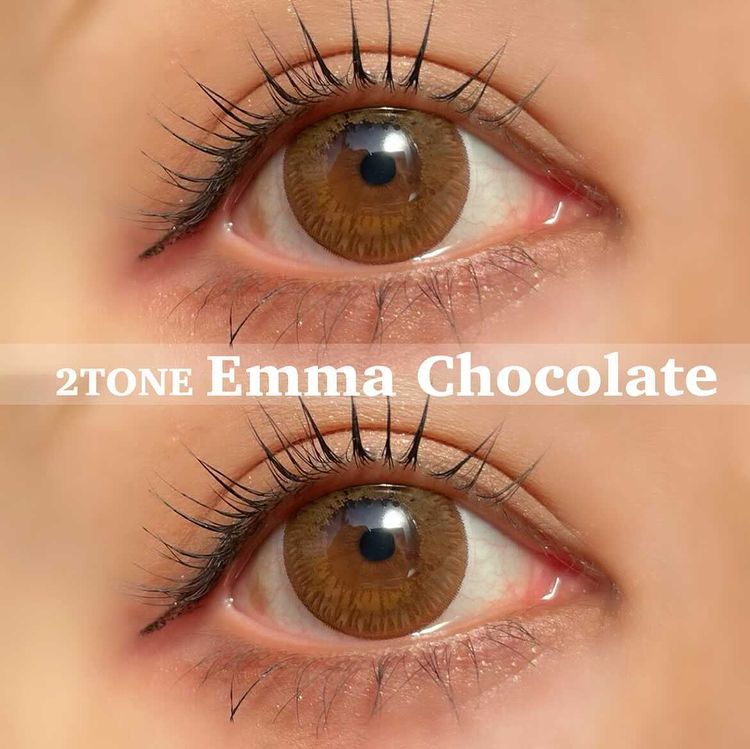
EmmaChocolate(エマショコラ)
| 直径 | 14.5mm |
|---|---|
| 着色直径 | 13.6mm |
| ベースカーブ | 8.8mm |
| 含水率 | 38.6%(低含水) |
優しい丸目を作り出すショコラカラーで自分史上一番可愛い自分に。繊細ドットのフチとショコラブラウンでくっきりデカ目に。瞳馴染みの良いライトブラウンが甘さのある瞳に。
Ranking/ 人気ランキング
- 1DAY / 1日
- 2WEEK / 2週間
- 1MONTH / 1ヶ月
- COSME / コスメ
Diya series/ 【サンシティ公式】ダイヤシリーズ
Customer's Review/ お客様の声
Real Time Order/ リアル注文
Q&A/ よくある質問
- 注文内容を間違えたので変更できますか?
-
商品発送前に限り受け付けております。
同一商品のカラー変更や度数変更など金額が変わらない変更は可能となっておりますが、異なる商品への変更や数量の変更は不可となっております。
またすでに配送準備に入っている場合や発送済みの場合は受付することができませんのでご注意ください。
詳しくは【注文内容の変更・キャンセルについて】をご確認ください。
- 注文内容を間違えたのでキャンセルできますか?
-
商品発送前に限り受け付けております。
キャンセル以外にも同一商品内であればカラーや度数の変更を承ることも可能となっております。
尚、すでに配送準備に入っている場合や発送済みの場合は受付することができませんのでご注意ください。
詳しくは【注文内容の変更・キャンセルについて】をご確認ください。
- 注文したい商品が欠品です。再入荷しますか?
-
商品によっては再入荷の目途の経っているもの、経っていないものがございます。
ご希望商品をお知らせいただければ、各メーカーへ確認することも可能となっております。
尚、確認しても【長期未定】など再入荷時期がわからない場合もございます。
またご案内した入荷予定日より遅延する場合や、そのまま終売する場合もございますのでご了承くださいませ。
詳しくは【再入荷について】をご確認ください。