ピュアリティbyダイヤ クリア

| 使用期限 | レンズ直径 | ベースカーブ | 度数 |
|---|---|---|---|
| 1DAY/1日 | 14.0mm | 8.6mm | ±0.00~-10.00 |
Purity byDiya CLEAR(ピュアリティbyダイヤ クリア)
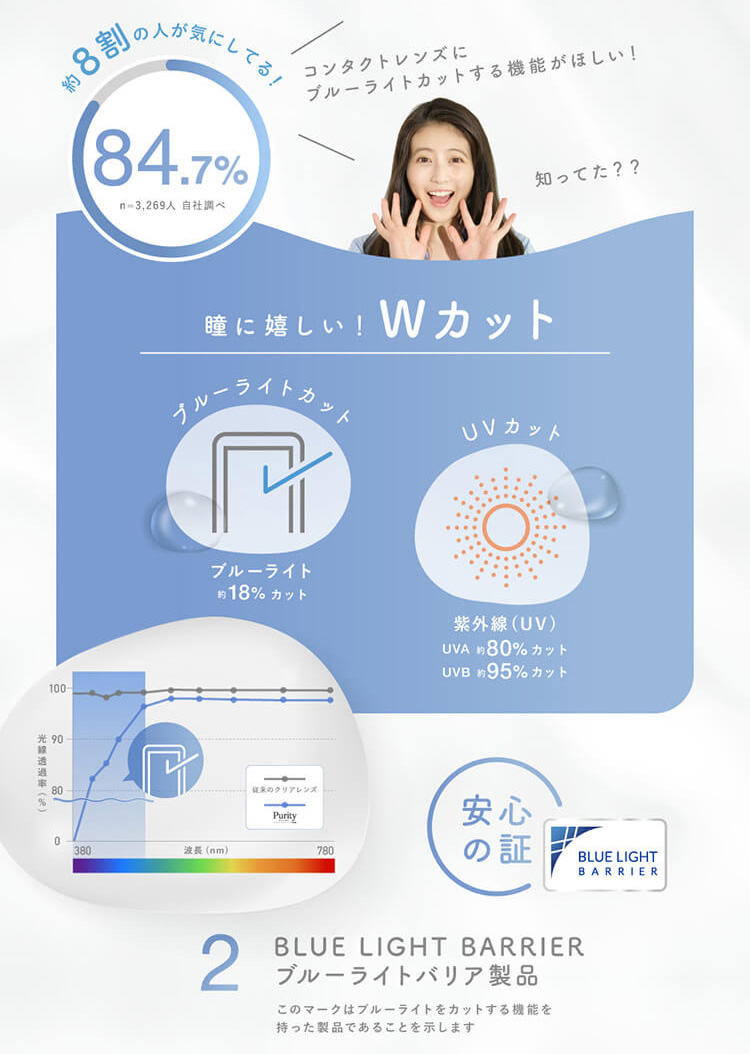
ブルーライトから瞳を守る
自然派クリアレンズで手軽にブルーライト&UVケア。
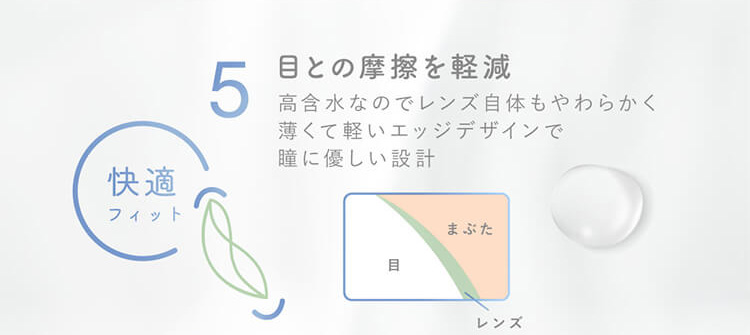
やさしく快適に瞳を守ってくれる新技術で長時間でも快適な着け心地。
ピュアリティで目をやさしく守ろう
【公式】今田美桜ちゃん新イメージモデル「Purity byDiya」PV
Diyaシリーズから初のクリアレンズ「ピュアリティ」が登場。至近距離でもかわいい今田美桜ちゃんの魅力と共にブルーライト&UVをWカットしてくれるピュアリティをムービーでチェック!
Ranking/ 人気ランキング
- 1DAY / 1日
- 2WEEK / 2週間
- 1MONTH / 1ヶ月
- COSME / コスメ
Campaign/ キャンペーン商品
Diya series/ 【サンシティ公式】ダイヤシリーズ
Speed Shipping/ 即日配送
Customer's Review/ お客様の声
Real Time Order/ リアル注文
Q&A/ よくある質問
- 注文内容を間違えたので変更できますか?
-
商品発送前に限り受け付けております。
同一商品のカラー変更や度数変更など金額が変わらない変更は可能となっておりますが、異なる商品への変更や数量の変更は不可となっております。
またすでに配送準備に入っている場合や発送済みの場合は受付することができませんのでご注意ください。
詳しくは【注文内容の変更・キャンセルについて】をご確認ください。
- 注文内容を間違えたのでキャンセルできますか?
-
商品発送前に限り受け付けております。
キャンセル以外にも同一商品内であればカラーや度数の変更を承ることも可能となっております。
尚、すでに配送準備に入っている場合や発送済みの場合は受付することができませんのでご注意ください。
詳しくは【注文内容の変更・キャンセルについて】をご確認ください。
- 注文したい商品が欠品です。再入荷しますか?
-
商品によっては再入荷の目途の経っているもの、経っていないものがございます。
ご希望商品をお知らせいただければ、各メーカーへ確認することも可能となっております。
尚、確認しても【長期未定】など再入荷時期がわからない場合もございます。
またご案内した入荷予定日より遅延する場合や、そのまま終売する場合もございますのでご了承くださいませ。
詳しくは【再入荷について】をご確認ください。